🔥【Vue.js → Nuxt 入門推薦!🌟 新書即將上市 🌟】
📘《想要 SSR 嗎?就使用 Nuxt 吧!Nuxt 讓 Vue.js 更好處理 SEO 搜尋引擎最佳化》
👀 Nuxt v4 內容與範例也可以參考並購買本系列文筆著所著書籍
📦 預計於:2025/08/14 出版,目前天瓏書局預購有 7️⃣8️⃣ 折優惠
👉 點此前往購買:https://pse.is/7yulm5
注意:Nuxt 4 已於 2025/07/16 釋出,本文部分內容或範例可能和最新版本有所不同
為了後續範例程式在頁面呈現上能有比較好看的樣式,原先有想過使用 UI 框架或純寫 CSS,但是總覺得好像不夠潮,所以呢,我決定帶入近年滿熱門的 CSS 框架 Tailwind CSS,在這系列文章我就不再多花篇幅介紹 Tailwind 的語法及指令等,主要針對 Nuxt 3 如何導入 Tailwind CSS 至專案內使用。
題外話,其實有稍微糾結一下要不要使用 Master CSS,雖然最後決定先緩緩,但我認為它非常有淺力成為這類框架的霸主,大家有空也可以支持一下或玩玩這個由臺灣團隊開發的 CSS 框架哦!

Tailwind CSS 是近年滿熱門的 Utility-First CSS 框架,曾掀起一番論戰說 Class 不是讓你這樣用的之類的批評及缺點,但如果你深入暸解它後,確實不可否認它能為你帶來更好的生產效率等諸多優點。
接下來,我會介紹使用 Nuxt Community 釋出的 Tailwind CSS 整合模組,來導入 Tailwind CSS。
首先安裝 @nuxtjs/tailwindcss。
npm install -D @nuxtjs/tailwindcss
打開 ./nuxt.config.ts 將 @nuxtjs/tailwindcss 模組添加至 modules 設定參數中,完成後看起來會像下面這樣。
// https://v3.nuxtjs.org/api/configuration/nuxt.config
export default defineNuxtConfig({
modules: ['@nuxtjs/tailwindcss']
})
重新啟動我們的 Nuxt 服務。
npm run dev
使用 @nuxtjs/tailwindcss 只需要兩個步驟就完成了 Tailwind CSS 的配置,這個模組已經包含手動安裝時需要建立的 Tailwind CSS 指令 tailwindcss.css 需要的全域設定與 PostCSS 參數選項,同時也預設了 tailwind.config.js 的相關 content 目錄路徑,詳細可以參考 Nuxt Tailwind。
@nuxtjs/tailwindcss 配置如果你沒有特別需要擴充或覆寫設定可以跳過這一段。
專案內若使用 @nuxtjs/tailwindcss 模組,這兩個 tailwind.css 與 tailwind.config.js 檔案其實模組已經有預設,不需要手動建立,tailwind.css 對應模組內的 tailwind.css 可以參考專案檔案內容 tailwind.css,tailwind.config.js 則是透過模組動態新增配置。
倘若想要修改也可以透過建立設定檔案來新增或覆寫預設定,例如在專案下分別建立 tailwind.css 與 tailwind.config.js 兩個檔案:
專案目錄下若存在路徑檔名一致的 ./assets/css/tailwind.css 檔案,@nuxtjs/tailwindcss 就會以這個檔案取代模組內預設的 tailwind.css 檔案。
tailwind.css 預設內容如下:
@tailwind base;
@tailwind components;
@tailwind utilities;
如果有成功覆蓋配置,在重啟 Nuxt 3 服務時,Terminal 會提示下列字串,表示使用了自訂的tailwind.css。
Using Tailwind CSS from ~/assets/css/tailwind.css
專案目錄下若存在 tailwind.config.js 檔案就會以新的配置拓展或覆寫 @nuxtjs/tailwindcss 預設的 tailwind.config。
例如,我們想拓展或覆寫 content 的配置
/** @type {import('tailwindcss').Config} */
module.exports = {
content: [
'./components/**/*.{vue,js,ts}',
'./layouts/**/*.vue',
'./pages/**/*.vue',
'./composables/**/*.{js,ts}',
'./plugins/**/*.{js,ts}',
'./app.{js,ts,vue}'
],
theme: {
extend: {}
},
plugins: []
}
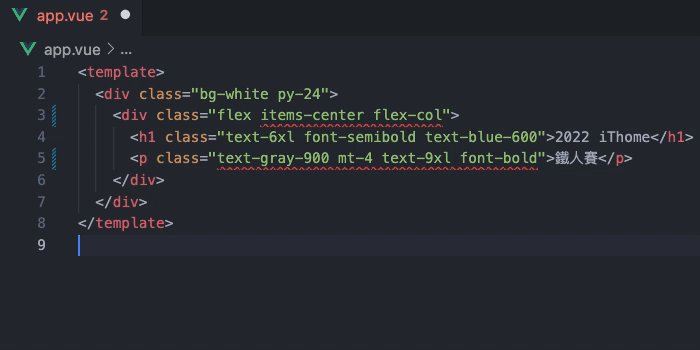
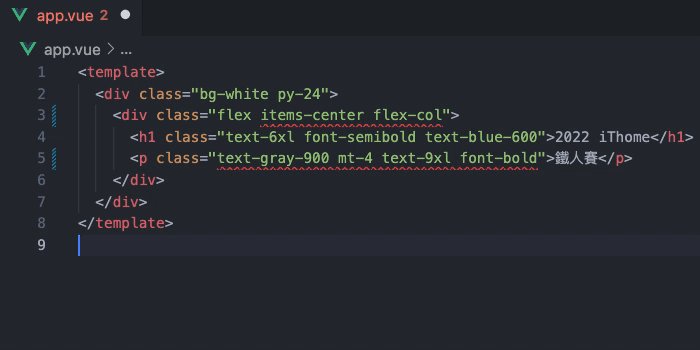
當我們配置完 Tailwind CSS 並重啟 Nuxt 服務後,我們編輯 app.vue 檔案內容,撰寫以下程式碼:
<template>
<div class="bg-white py-24">
<div class="flex flex-col items-center">
<h1 class="text-6xl font-semibold text-blue-600">2022 iThome</h1>
<p class="mt-4 text-9xl font-bold text-gray-900">鐵人賽</p>
</div>
</div>
</template>
重新瀏覽一次網頁,可以發現排版、顏色、字型都有出現我們設定的效果了。

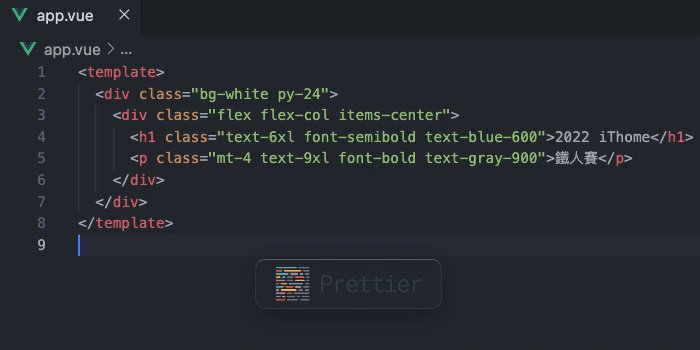
當我們在寫 Tailwind CSS 時終究會碰到類型過多,第一眼不確定是否包含某個 class,或者對於順序上有強烈統一的要求,那麼這個 Prettier 的插件,prettier-plugin-tailwindcss 插件是 Tailwind 推出的,目的在於可以使用官方推薦的 class 順序,來實現自動排序 class 來做到統一程式碼風格。
npm install -D prettier-plugin-tailwindcss
如果你不是照著前面的步驟建置專案,請記得確認已經有安裝 prettier 套件。
開啟 .prettierrc.cjs 檔案,添加 'prettier-plugin-tailwindcss' 至 plugins 陣列中:
module.exports = {
plugins: [
'prettier-plugin-tailwindcss'
],
printWidth: 100, // 每行文字數量達 100 字元就換到新的一行
semi: false, // 每個語句的結尾不需要分號
singleQuote: true, // 字串使用單引號,而不是雙引號
trailingComma: 'none' // 如 Object、Array 內的元素不需要尾隨逗號
}
你可以在編輯器內移至錯誤波浪底線使用「快速修復 (Quick Fix)...」功能,或設置 "editor.codeActionsOnSave" 中 "source.fixAll.eslint": true 來達到保存後自動修正 prettier 引發的 ESLint 錯誤。
相較於 Tailwind CSS 官方指引的安裝方式,使用 Nuxt Community 幫我們整理好的 @nuxtjs/tailwindcss 模組,可以省去繁瑣的設定步驟,也解決了一些目前 Nuxt 3 專案中,導入 Tailwind CSS 使用 HMR 可能無法自動編譯並重新套用等問題。
後面的系列文章,將會儘量以導入@nuxtjs/tailwindcss 模組的專案進行開發。
感謝大家的閱讀,這是我第一次參加 iThome 鐵人賽,請鞭小力一些,也歡迎大家給予建議 :)
如果對這個 Nuxt 3 系列感興趣,可以訂閱接收通知,也歡迎分享給喜歡或正在學習 Nuxt 3 的夥伴。

發現需要將eslintrc.js跟prettierrc.js副檔名變成cjs,
prettier-plugin-tailwindcss才會正常運作
您是對的,後來的新版本會需要這樣做修改
這邊影片教學確實也是使用 cjs 的副檔名
https://ithelp.ithome.com.tw/articles/10322319
感謝您的提醒,文章內也同步做修改